Visualization Techniques for Dynamic Networks

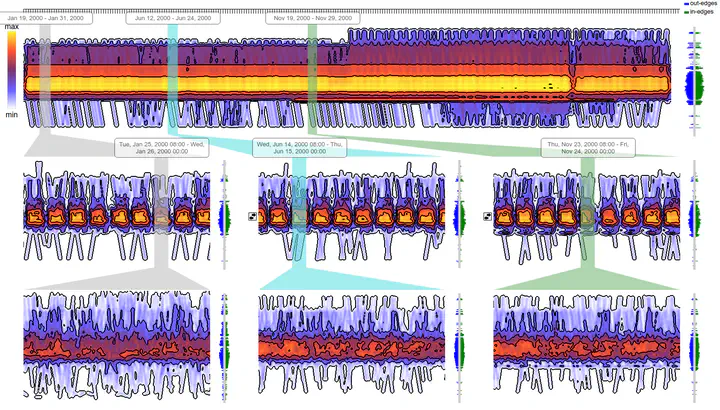
In this project, we extended the state-of-the-art of dynamic network visualization by developing time-to-space mapping approaches based on bipartite layout (BP). One example is shown in Figure 1 where we visualize the US domestic flight dataset on three timescales: monthly, daily, and hourly (from top to bottom). The dataset consists of several hundred vertices (airports), several million edges (flight connections), and more than one million time steps (from January 1st, 2000, to December 31st, 2001).
In this work, we interleave the graphs from the individual timepoints to improve the scalability with respect to time. However, the interleaving results in a significant amount of overdrawing, making this method only suitable for sparse networks. In a later work, we attempted to tackle this issue by “stacking” the individual time points instead of “interleaving” them, which proves to be beneficial in revealing the network’s temporal patterns (see Figure 2).

Interleaved Edge Splatting (IES)

Stacked Edge Splatting (SES)
In a subsequent work, we introduced the Time-aligned Edge Plots as an alternative way of drawing the BP layout over time. Instead of redrawing the edges at each time point, we only draw them once, through time. In this way, we exploit the line stroke style (i.e., dashed, dotted, solid, etc.) to convey the temporal patterns in the network. Sometimes we refer to this method as “Striped BP” or “striping” for short. This method proves to be more scalable with respect to the network density (see Figure 3).



(a) Massive Sequence Views (MSV) (b) Interleaved Edge Splatting (IES) (c) Time-aligned Edge Plots (TEP)
We built an interactive user interface using Angular framework and Node.js. The source code can be found here.
Used Tech : R, Java, Servlets, HTML, JavaScript, D3.js, SVG, Canvas